Kontrast to jeden z najlepszych sposobów na zwiększenie wizualnej atrakcyjności projektu graficznego. Dzięki zasadzie kontrastu, praca przyciąga wzrok, przez co wzrasta zainteresowanie projektem. Kontrast uwidacznia zależność pomiędzy różnymi elementami projektu. Ważna reguła do zapamiętania: aby kontrast był skuteczny, musi być odpowiednio silny. Bądźmy odważni.
Kontrast powstaje przez zestawienie dwóch różnych elementów. Jeżeli dwa elementy różnią się tylko nieznacznie, wtedy zamiast kontrastu mamy konflikt. Zasada kontrastu mówi, że jeżeli dwa obiekty nie są dokładnie takie same, należy wyraźnie zaznaczyć różnicę między nimi.
Kontrast w projektowaniu graficznym można tworzyć na wiele różnych sposobów. Można zestawić duże pismo z małym, tradycyjny krój pisma z pogrubionym krojem bezszeryfowym, cienką linię z grubą, zimny kolor z ciepłym, fakturę gładką z chropowatą, element poziomy z elementem pionowym, szeroko rozsunięte linie tekstu z liniami silnie upakowanymi, małą grafikę z dużą.
Trzeba wykazać się odrobiną odwagi. Nie stworzymy kontrastu, zestawiając pismo wielkości 12 punktów z pismem 14 punktowym. Nie uzyskamy go, jeśli zestawimy kolor ciemnobrązowy z czarnym. Kontrastu nie uzyskamy, jeśli zestawimy linie grubości pół punktu z linią grubości jednego punktu.
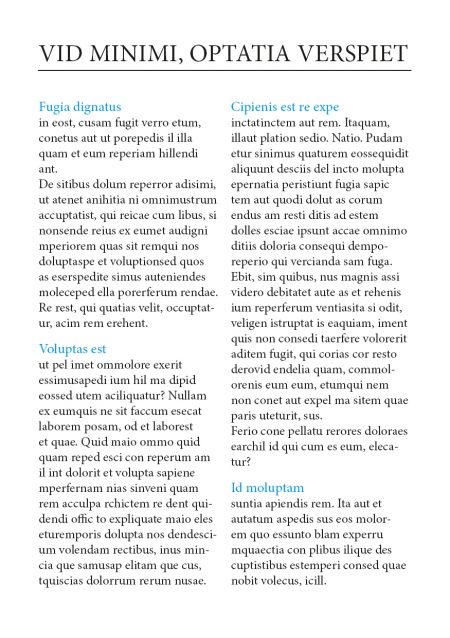
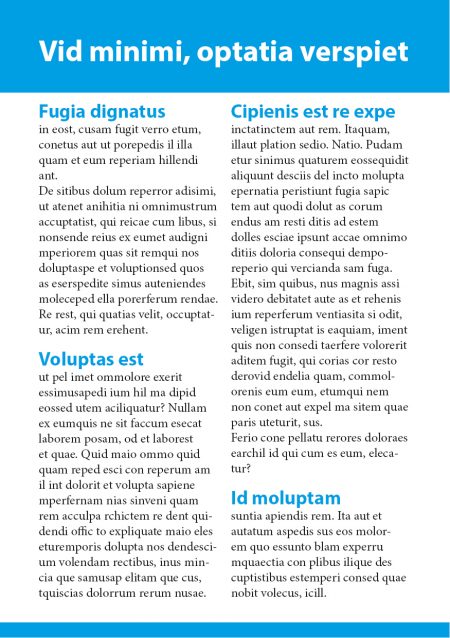
Przyjrzyjmy się ulotkom poniżej. Która z nich zostałaby przeczytana jako pierwsza? Obydwie ulotki mają podobny układ. Na każdym projekcie zamieszczono te same informacje. Istnieje tyko jedna różnica – w pierwszym przykładzie, na stronie nie ma nic, co mogłoby przyciągnąć naszą uwagę. Z pewnością nie przeczytamy tej strony. W drugim przykładzie widać więcej kontrastu.
Kontrast uzyskaliśmy, stosując wyraźniejszy, grubszy krój pisma w nagłówkach i podtytułach. Dodatkowo dodano niebieski pas jako tło tytułu, aby wzmocnić kontrast. Taka strona bardziej przyciąga naszą uwagę niż poprzedni projekt.
Kontrast na stronie przyciąga nasz wzrok. Jeżeli elementy, które umieszczam na stronie, nie są takie same, dwa różne kroje pisma, dwie linie różnej grubości, to nie mogą być podobne. Aby kontrast był skuteczny, elementy musza się bardzo różnić.
Kontrast stosuje się, aby zwiększyć atrakcyjność strony oraz do organizacji informacji. Jeżeli strona wygląda atrakcyjnie, to istnieje większe prawdopodobieństwo, że zostanie przeczytana. Z kolei czytelnik powinien natychmiast zrozumieć organizację informacji i logiczne następstwo elementów. Kontrastujące elementy nie powinny wprowadzać oglądającego w błąd ani skupiać uwagi na czymś, co nie powinno jej przyciągać.
Dodawaj kontrast, wybierając kroje pisma, grubość linii, kolory, kształty, rozmiary, odstępy i tak dalej. Najważniejsze rzeczy powinny być wzmocnione.
Bądź odważny. Jeżeli chcesz użyć kontrastu, zrób to z odpowiednią siłą. Unikaj zestawienia grubej linii z linia trochę grubszą. Unikaj stosowania kilku podobnych krojów pisma. Jeżeli elementy nie są dokładnie takie same, to zwiększ różnice pomiędzy nimi.