Początkujący graficy często umieszczają teksty i grafiki w każdym wolnym obszarze strony, często nie zwracając uwagi na jej pozostałe elementy. Powstały w ten sposób projekt sprawia wrażenie nieuporządkowanego. Co trzeba zrobić, aby poprawić nieuporządkowany projekt z niedostatecznie wyrównanymi elementami?
Zasada wyrównania mówi, że żaden obiekt nie powinien być umieszczony na stronie w sposób przypadkowy. Każdy element powinien mieć wizualne połączenie z innymi elementami strony. Zasada wyrównania wymusza bardziej świadome działanie, nie można tak po prostu wrzucać obiektów w puste miejsca na stronie.
Elementy wyrównane na stronie tworzą silniejszą, spójną całość. Nawet jeśli są od siebie oddalone, to wyrównanie tworzy niewidoczną linię, dając wzorkowe wrażenie połączenia elementów. Zastosowanie zasady wyrównania oznacza, że chociaż pewne elementy są od siebie oddalone, to nadal należą do tej samej części.
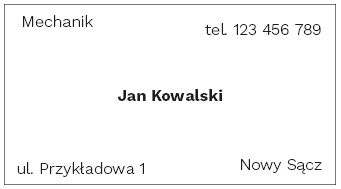
 Przyjrzyjmy się wizytówce, którą zajmowaliśmy się w poprzednim wpisie o zasadzie odległości. Problemem w tym projekcie jest to, że żaden element nie jest wyrównany do innego elementu. Na wizytówce znajdziemy elementy wyrównane do lewego, prawego brzegu oraz do środka. Zwróć uwagę, że teksty w górnych i dolnych rogach nie są wyrównane do tej samej linii podstawowej. Brakuje również wyrównania do lewej czy do prawej krawędzi. Poszczególne elementy wizytówki wyglądają tak, jakby zostały przypadkowo porozrzucane.
Przyjrzyjmy się wizytówce, którą zajmowaliśmy się w poprzednim wpisie o zasadzie odległości. Problemem w tym projekcie jest to, że żaden element nie jest wyrównany do innego elementu. Na wizytówce znajdziemy elementy wyrównane do lewego, prawego brzegu oraz do środka. Zwróć uwagę, że teksty w górnych i dolnych rogach nie są wyrównane do tej samej linii podstawowej. Brakuje również wyrównania do lewej czy do prawej krawędzi. Poszczególne elementy wizytówki wyglądają tak, jakby zostały przypadkowo porozrzucane.
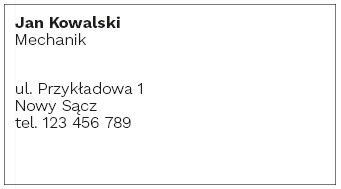
 Poprawę organizacji projektu wizytówki uzyskamy, poprzez przesunięcie wszystkich elementów w lewo i wyrównując je ze sobą. Elementy tekstu mają teraz wspólną łączącą je razem granicę. Na marginesie zaznaczmy, że zostało tu także zastosowane grupowanie powiązanych ze sobą elementów.
Poprawę organizacji projektu wizytówki uzyskamy, poprzez przesunięcie wszystkich elementów w lewo i wyrównując je ze sobą. Elementy tekstu mają teraz wspólną łączącą je razem granicę. Na marginesie zaznaczmy, że zostało tu także zastosowane grupowanie powiązanych ze sobą elementów.
W naszym przykładzie tekst możemy wyrównać także do środka. Chociaż tego typu wyrównanie jest poprawne z zasadą wyrównania, to efekt często wypada słabo. Krawędzie tekstu nie są wyraźne zaznaczone, przez  co czytelność tekstu jest utrudniona.
co czytelność tekstu jest utrudniona.
Jeśli tekst jest wyrównany do lewej lub prawej strony, niewidoczna linia, łącząca teksty, jest dużo bardziej wyraźniejsza, ponieważ stanowi pionowy brzeg prowadzący nasz wzrok. Wyrównanie do prawej lub lewej krawędzi nadaje tekstom bardziej przejrzysty i konkretny wygląd.
Podsumowując możemy powiedzieć, że:
– podstawowym celem stosowania zasady wyrównania jest zespolenie i zorganizowania elementów na stronie. Wyraźne wyrównanie nada projektowi wyrafinowany, formalny, zabawny lub poważny wygląd,
– świadomie wybieraj miejsca, w których chcesz umieścić elementy. Zawsze należy znaleźć na stronie inny element, do którego można wyrównać obiekt, nawet jeśli te dwa obiekty znajdują się daleko od siebie,
– unikaj używania więcej niż jednego typu wyrównania tekstu na stronie. Nie wyśrodkowuj części tekstu, gdy pozostały tekst wyrównujesz do prawego brzegu,
– uważaj z wyrównaniem do środka, chyba że celowo chcesz stworzyć bardzo formalny, statyczny projekt.